④Meteorに触ってみる(簡単なDB検索/更新のアプリを作成してみる)
公式サイトのTutorialsを参考に、簡単なDB検索/更新のアプリを作成してみます。
まずは、下記コマンドで、アプリを作成します。※「simple-todos」の部分は、任意のアプリ名を指定します
meteor create simple-todos
simple-todosフォルダ配下に下記ファイルが生成されます。
Tutorialsを参考にして、ファイルの中身を変更します。
- simple-todos.html
- simple-todos.js
- simple-todos.css
■simple-todos.html
<head> <title>Todo List</title> </head> <body> <div class="container"> <header> <h1>Todo List</h1> <input type="text" name="taskSearch" placeholder="検索するタスクを入力してください" value="{{taskSearchQuery}}" size="50"/> <form class="new-task"> <input type="text" name="text" placeholder="追加するタスクを入力してください" /> </form> </header> <ul> {{#each tasks}} {{> task}} {{/each}} </ul> </div> </body> <template name="task"> <li class="{{#if checked}}checked{{/if}}"> <button class="delete">×</button> <input type="checkbox" checked="{{checked}}" class="toggle-checked" /> <span class="text">{{text}}</span> </li> </template>
基本は普通のHTMLですが、
動的に表示を変更する箇所のみ、Meteorの記載になっています。
下記は、ループ制御文です。
サーバ側で設定した、tasksコレクションを回して、taskテンプレート形式で出力します。
{{#each tasks}}
{{> task}}
{{/each}}
下記が、taskテンプレートの定義です。
{}で囲まれている部分で、条件式判定や、サーバ側で設定した値を出力しています。
<template name="task"> <li class="{{#if checked}}checked{{/if}}"> <button class="delete">×</button> <input type="checkbox" checked="{{checked}}" class="toggle-checked" /> <span class="text">{{text}}</span> </li> </template>
■simple-todos.js
Tasks = new Mongo.Collection( "tasks" ); // サーバ側のコード if( Meteor.isServer ) { } // クライアント側のコード if( Meteor.isClient ){ //-------------------------------------- // <body>内の自動設定 Template.body.helpers({ tasks: function() { // 検索条件をセッションから取得 var query = Session.get( "taskSearchQuery" ); // ログ出力(ブラウザのコンソールに出力) console.log( "query = " + query ); // 検索条件が指定されている場合 if( query ) { // タスク一覧の取得(部分一致検索) var search = new RegExp( query, "i" ); return Tasks.find( { text: search }, { sort: { createdAt: -1 } } ); } // 検索条件が指定されていない場合 else { // タスク一覧の取得(登録順) return Tasks.find( {}, { sort: { createdAt: -1 } } ); } } }); //-------------------------------------- // <body>内のイベント Template.body.events({ // 検索条件テキストボックスのキーイベント "keyup [name=taskSearch]": function( event, template ) { // 検索条件をセッションに格納 Session.set( "taskSearchQuery" , event.target.value ); }, // Form送信(新規タスクの入力) "submit .new-task": function( event ) { // Form処理時の画面リフレッシュ防止 event.preventDefault(); // 入力値の取得 var text = event.target.text.value; // タスクの追加 Tasks.insert({ text: text, createdAt: new Date() // 現在時刻 }); // 入力エリアをクリア event.target.text.value = ""; } }); //-------------------------------------- // <template name="task">内のイベント Template.task.events({ // 完了チェックボックスのクリックイベント "click .toggle-checked": function() { // タスクの更新 Tasks.update( this._id, { $set: { checked: ! this.checked } } ); }, // 削除ボタンのクリックイベント "click .delete": function() { // タスクの削除 Tasks.remove( this._id ); } }); }
サーバ側のコードとクライアント側のコードを分けて書くことができます。
今回は、クライアント側のコードのみで実装できました。
// サーバ側のコード if( Meteor.isServer ) { 〜 } // クライアント側のコード if( Meteor.isClient ){ 〜 }
各イベントを定義して、その中で、ロジックを記述していきます。
DB操作も含めて、全てJavaScriptでロジックを記述する事ができます。
また、データの自動同期等は、Meteor内部で行われるので、コード上で意識する必要はありません。
数行で実装できてしまうので、とても簡潔なコードになります。
また、DBは、MongoDBなので、CreateTable文を発行してスキーマを作成する必要はありません。
Meteorの作法を覚える必要がありますが、
JavaやJavaScriptが書ける人なら、敷居は高くないと思いました。
■simple-todos.css
/* CSS declarations go here */ body { font-family: sans-serif; background-color: #315481; background-image: linear-gradient(to bottom, #315481, #918e82 100%); background-attachment: fixed; position: absolute; top: 0; bottom: 0; left: 0; right: 0; padding: 0; margin: 0; font-size: 14px; } .container { max-width: 600px; margin: 0 auto; min-height: 100%; background: white; } header { background: #d2edf4; background-image: linear-gradient(to bottom, #d0edf5, #e1e5f0 100%); padding: 20px 15px 15px 15px; position: relative; } #login-buttons { display: block; } h1 { font-size: 1.5em; margin: 0; margin-bottom: 10px; display: inline-block; margin-right: 1em; } form { margin-top: 10px; margin-bottom: -10px; position: relative; } .new-task input { box-sizing: border-box; padding: 10px 0; background: transparent; border: none; width: 100%; padding-right: 80px; font-size: 1em; } .new-task input:focus{ outline: 0; } ul { margin: 0; padding: 0; background: white; } .delete { float: right; font-weight: bold; background: none; font-size: 1em; border: none; position: relative; } li { position: relative; list-style: none; padding: 15px; border-bottom: #eee solid 1px; } li .text { margin-left: 10px; } li.checked { color: #888; } li.checked .text { text-decoration: line-through; } li.private { background: #eee; border-color: #ddd; } header .hide-completed { float: right; } .toggle-private { margin-left: 5px; } @media (max-width: 600px) { li { padding: 12px 15px; } .search { width: 150px; clear: both; } .new-task input { padding-bottom: 5px; } }
公式サイトのTutorialsのままです。
普通のCSSです。
では、アプリを実行してみます。
cd simple-todos meteor
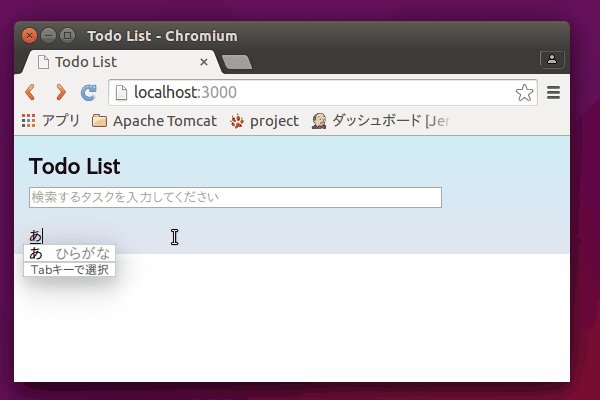
http://localhost:3000に、ブラウザでアクセスしてみます。
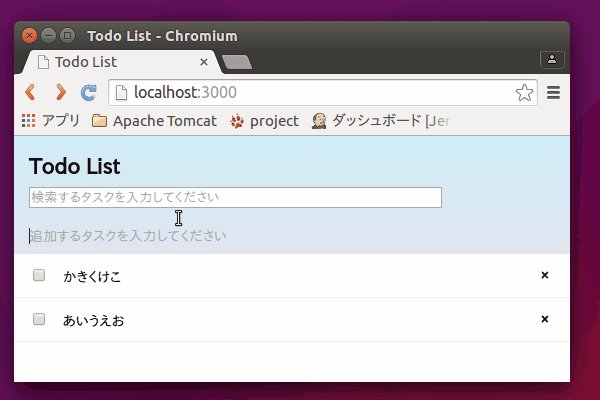
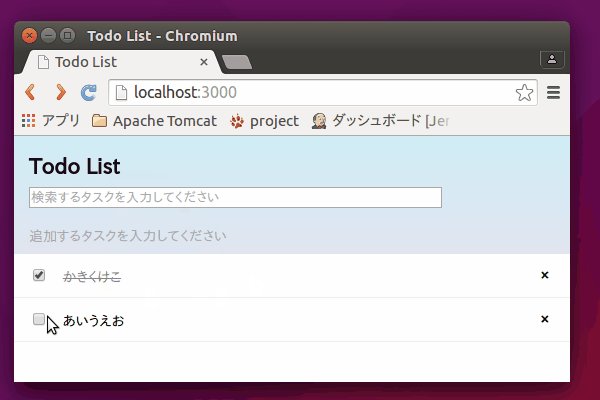
Todoの登録、更新、削除ができます。
また、リアルタイムに絞込み検索ができます。

ブラウザを2つ並べて、片方でTodoを新規登録すると、
もう片方のブラウザにも、追加したTodoが表示されます。
ブラウザのリロード無しで、リアルタイムに同期する処理が組み込まれています。
下記コマンドで、クラウド環境へデプロイします。※「hogehogehoge-simple-todos」の部分は、任意のサイト名を指定します
meteor deploy hogehogehoge-simple-todos.meteor.com
http://hogehogehoge-simple-todos.meteor.comに、ブラウザでアクセスして、動かすことができます。